本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
最近ようやく爆発的に普及してきたSVG画像。Retinaディスプレイ端末がどんどん増えていくこともあり、iPhoneやMacから自分のサイトを見ると、ロゴがぼやけていたりしていたり、バナーがぼやっとしていたりと感じる人も多くなってきたかもしれません。
画像がぼやけていたことが気になってモヤモヤしていたこともあり、今回WordPressでSVGの取り扱いが出来るように設定。
実際にSVGファイルを作って書き出し、取り込んで設定してみました。
 NORI
NORI
2012年からWordPressを利用。ブログを書いて公開はトータルで約660記事。Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
SVGファイルとは
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス、SVG)は、XMLをベースとした、2次元ベクターイメージ用の画像形式の1つである。 アニメーションやユーザインタラクションもサポートしている。 SVGの仕様はW3Cによって開発され、オープン標準として勧告されているベクター画像であり、Retinaディスプレイ対応サイトなどでは頻繁に利用されています。
SVGは、最初に述べたようにベクター画像のフォーマットです。ベクター画像に対して、PNGやJPEGのような画素(ピクセル)で構成する画像形式を「ラスター画像」と呼びます。
ピクセルの集合によって表現されるラスター画像の場合、拡大するとぼやけた表示になってしまいますが、ベクター画像の場合はピクセルの概念が無いため、どんなに拡大・縮小してもくっきりとした表示が保たれます。
SVGファイル 対応ブラウザのシェア率
Can I useというサイトで現在のSVG対応ブラウザのシェア率が確認できます。
http://caniuse.com/#search=svg

IE8やAndroid Browser4.3以外では、ほぼ表示対応しています。このサイトへのアクセス解析状況も踏まえ画像をSVGに切り替えても問題ないと思い導入に踏み切りました。
これが2、3年前だったらまだ考えてたかもしれませんね。
WordPressでSVGをアップロードできるよう設定
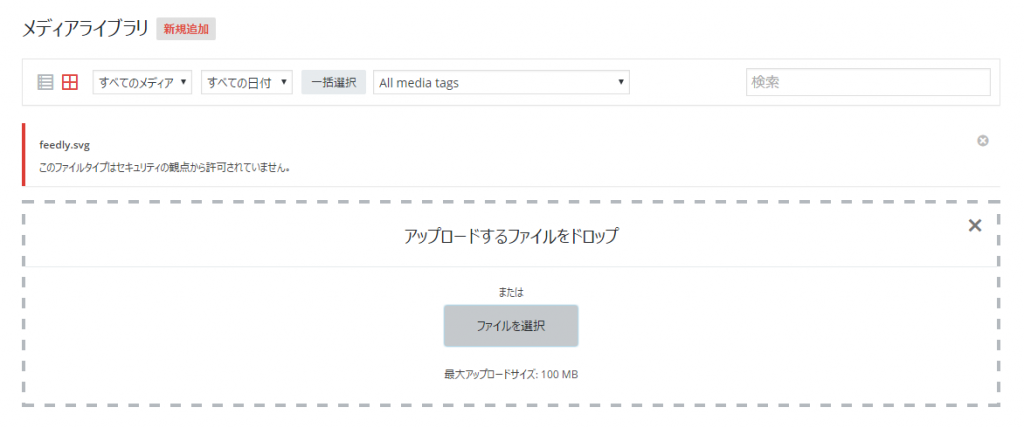
通常のままではWordPressでSVGファイルを取り扱えず、メディアからのアップロードができず、以下のような形でエラーがでるはずです。
SVGファイルをアップするには、functions.phpへちょっとした追記設定が必要になってきます。
お使いのテーマのfunctions.phpに下のコードを追記してください。そうすると「メディア」からJPG・PNGのように追加が可能となります。
functions.phpへの追記
function custom_mime_types( $mimes ) { $mimes['svg'] = 'image/svg+xml'; return $mimes;
}
add_filter( 'upload_mimes', 'custom_mime_types' );.htaccessへの追記
また、SVGの表示にはサーバー側の設定を変更する必要があります。.htaccessに以下のコードを書き加えてください。
AddType image/svg+xml .svgメディアからアップロードして「このファイルタイプはセキュリティの観点から許可されていません。」というエラー表示がでる場合は設定が間違っている可能性が高いので見直してみましょう。
 NORI
NORI
 NORI
NORI
 WordPressの functions.php を安全に管理・追加できるプライグイン「Code Snippets」
WordPressの functions.php を安全に管理・追加できるプライグイン「Code Snippets」
SVGファイルとpngファイルの見え方
iPhone6でキャプチャーをとって比べてみたロゴをpng形式とsvg形式で書き出して設定したイメージ画像です。
左がpng形式で書き出した画像、右がsvg形式で書き出した画像。この時点ですでに違いは明確です。左(png書き出し)はやはり輪郭がぼんやりしているのに対し、右(svg書き出し)はハッキリくっきりしてる印象です。
チェックしてみたのがバナーのsvgでの書き出しの違い。検証端末はRetinaディスプレイでのMacbook Proでのキャプチャー画像です。
上がpng形式で書き出した画像、下がsvg形式で書き出した画像。
こちらも違いは明確です。文字やロゴがハッキリくっきりしている印象です。
Macbook ProでのSVGファイルの見え方
Retinaディスプレイでの表示画像のキャプチャーになります。
png形式で書き出した画像
svg形式で書き出した画像
ここまではっきりでるとは思ってもみなかったので、Retinaディスプレイで見たときの感動といったらもう・・・・。
ソフトを使ったSVGファイルの書き出し方
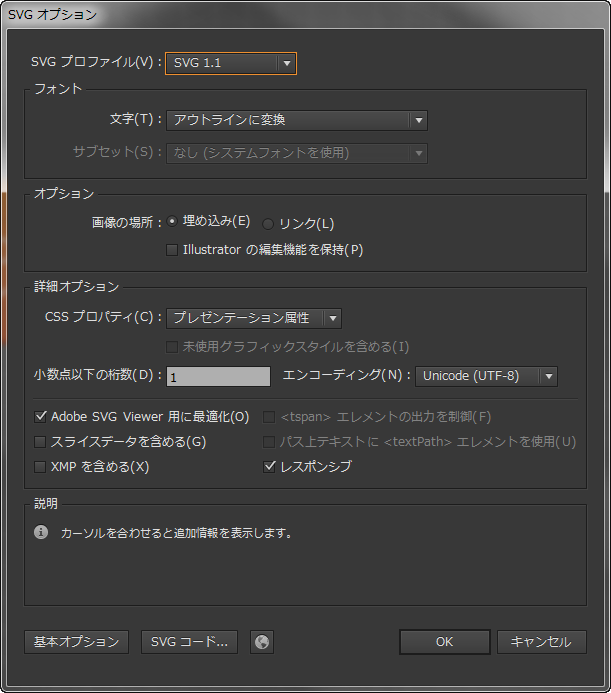
特に指定がなければ以下の画像のような設定で書き出しをしていれば表示されます。
バナーなどで画像などを入れている場合については画像の場所をリンクではなく、埋め込みにチェックを入れてないと画像が抜けて書き出されてしまうので注意してください。

いままでpng書き出しとかで対応して満足していた自分がおりましたが、実際のところはRetinaディスプレイが広まってきたこともあり、ここ最近の端末進化と共に画像やロゴのぼやっとした感じが気になっておりました。
WordPress SVGファイル利用 おすすめプラグイン
WordPressでSVGファイルを利用するのに簡単なプラグインはこちら。
 NORI
NORI
 【初心者でも安心】WordPress プラグインのインストール方法を動画で解説
【初心者でも安心】WordPress プラグインのインストール方法を動画で解説
WordPress SVGファイル取扱い方法のレビューまとめ
本記事は、WordPressを使ってSVGファイルを取扱い可能にする方法についての解説記事です。
今回自分で実証してみた結果からわかったことは、今後はsvgを積極的に使っていこう!ということころでしょうか。
設定したことで気持ち的にすっきりしたので、今後はきれいな画像を表示させるように心がけていければと思います。
WordPressでSVGの取り扱いを検討していたり、悩んでいる人がいれば是非チャレンジしてみてください。表示の美しさの違いに驚きます!
以上、NORI(@norilog4)でした。