本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
ブログを書いてる人なら設置している方も多いでしょう、また様々なニュースやブログのRSSフィードを購読する際によく見る「feedly」のボタン。設置方法はいくつかあるのですが、「feedly公式サイト」でボタンを作成すると場合によっては動作しないケースがあるので注意が必要です。特にオリジナルのボタン画像などを作って設置する方の参考にしてください。
目次 非表示
2012年からWordPressを利用。ブログを書いて公開はトータルで約660記事。Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
ボタンの作成方法(通常)
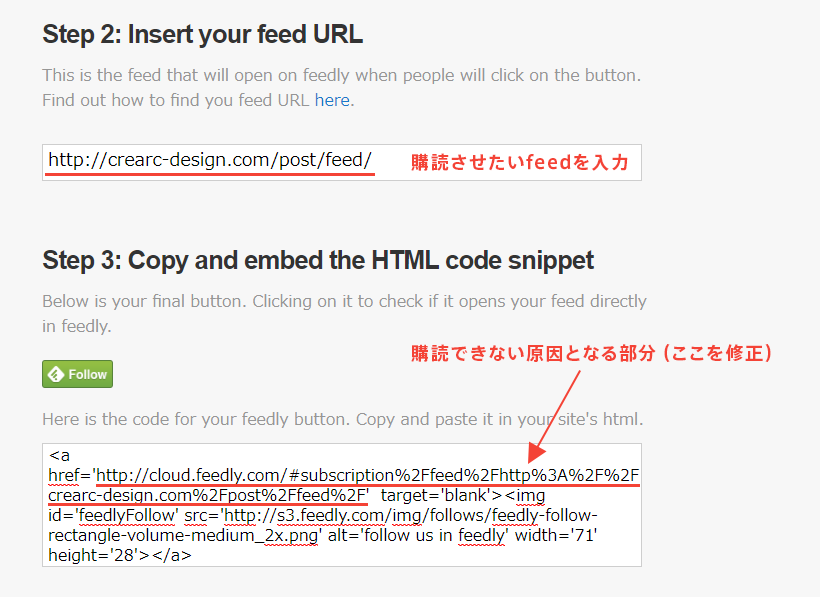
通常、購読ボタンを設置する場合、公式サイトの「Feedly button」からボタンを作ることができます。
しかし普通に作ってソースコードをそのまま貼り付けても、なぜかボタンを押しても動作しません。
主な原因
公式ページで作成したコードの内のリンクアドレス部分の中にある、%2F(スラッシュ)、%3A(コロン)の部分を / や : に置き換えます。これが原因で、なぜかボタンをクリックしても購読されないというよくわからない事態になっておりました。
修正前
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fcrearc-design.com%2Fpost%2Ffeed%2F' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png' alt='follow us in feedly' width='71' height='28'/></a>修正後
<a href='https://feedly.com/i/subscription/feed/https://noripon.blog/post/feed/' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png' alt='follow us in feedly' width='71' height='28'/></a>ボタンのリンクアドレス部分を https://feedly.com/i/subscription/feed/******** に修正してボタンを設置すると修正されます ******** の部分は自分が登録したいfeedを設定してください。
これ無事に修正されてフォローボタンがでてくるはずです。feedlyのボタンの動作がしないよ!といった同じように悩んでいる方がおりましたら、修正の参考にしてみてください。