本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
最近ブログを書いている上でクールで便利な外部リンク作成ツールだと思ったものを紹介。
それが無料で使える「Embedly」(エンベッドリー)。
はてなのブログカードに近い感覚で記事を貼り付けられる上に、レスポンシブ対応ときたら・・・これはもう使わないという理由が見つかりません。しかし世界中には面白いWEBサービスがいろいろありますね!
2012年からWordPressを利用。ブログを書いて公開はトータルで約660記事。Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
Embedlyってなに?
Embedlyを使うと、Webサイトの中に他のサイトの動画や写真やWebサイトを埋め込み表示することが出来ます。
URLを入力してボタンを押すだけで、紹介したいサイトのサムネイル画像などもリンクと一緒に表示できるので重宝します。
Embedlyの利用価格
無料で利用できていたサービスですが、いつのまにかこのサービスは月額9ドルのサブスクリプションサービスとなっていました。

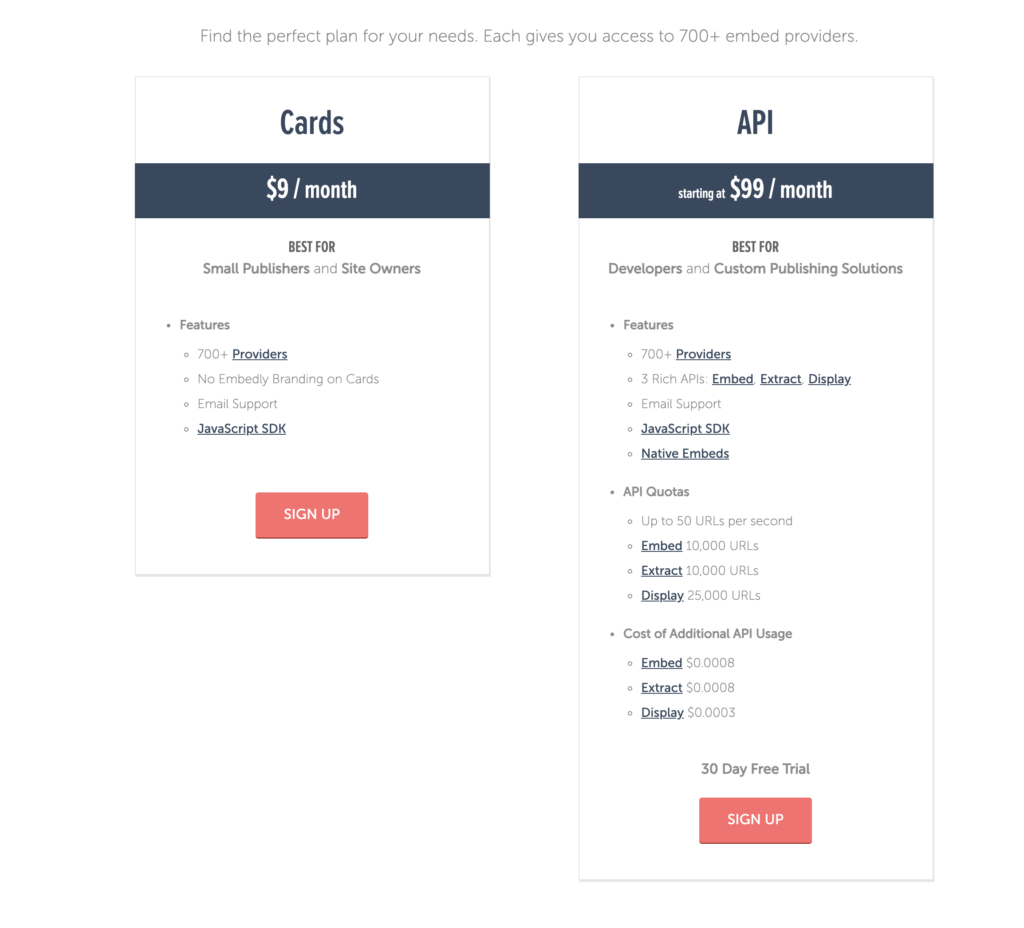
- Cards(月額9ドル)
- API(月額99ドル)
APIプランはかなり大規模なサイトで利用可能となっている料金プランです。

以下の大手トップブランドや出版社でもこのEmbedlyを利用しており、訪問者の関心を高めるのに使われているようです。

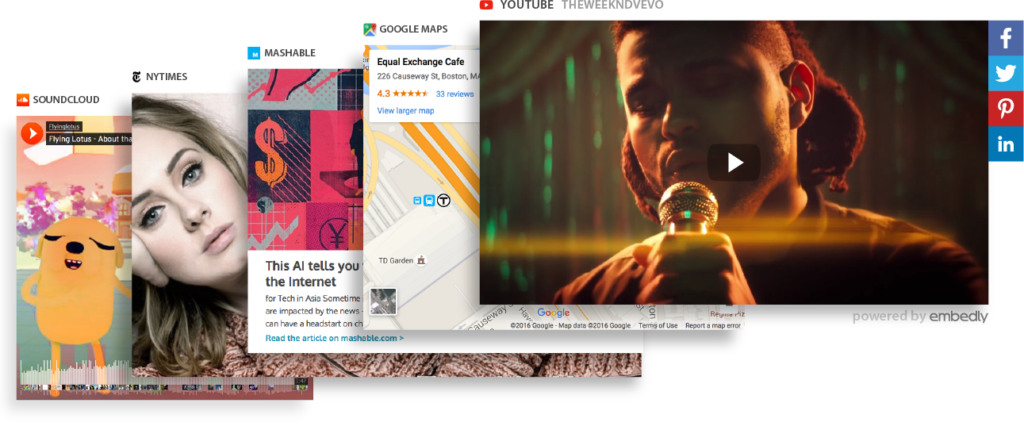
Embedlyの埋め込みイメージ
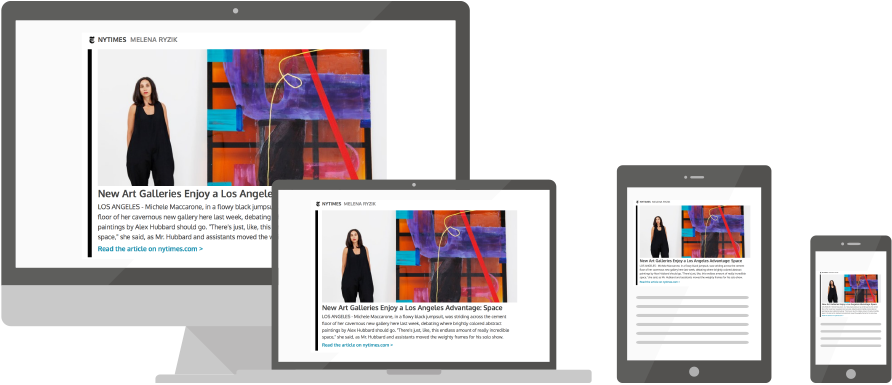
レスポンシブ対応となっており、貼り付けたい外部サイトのURLを入力するだけで簡単に外部リンクを貼り付けられます。

Embedlyはサイトを美しくするためにデザインされており、カードはレスポンシブで、配置されたサイトに合わせて自動的に適応します。

こちらが画像を大きくして貼り付けたイメージです。こんな感じで簡単に外部リンクを貼り付けることが可能です。
PhotoshopVIP | フォトショップやデザインの無料素材、ニュースをお届けするブログ
PhotoshopVIPは、世界中からあつめた優れたフリーフォントなどの無料素材や、フォトショップの使い方、最新デザインニュースをお届けするブログメディアです。
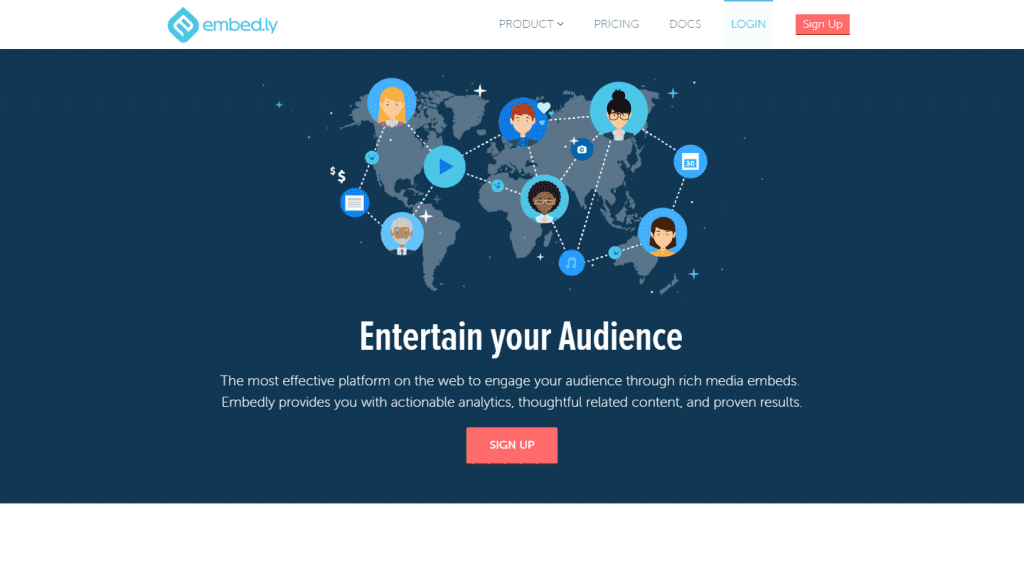
Embedlyのアカウント登録
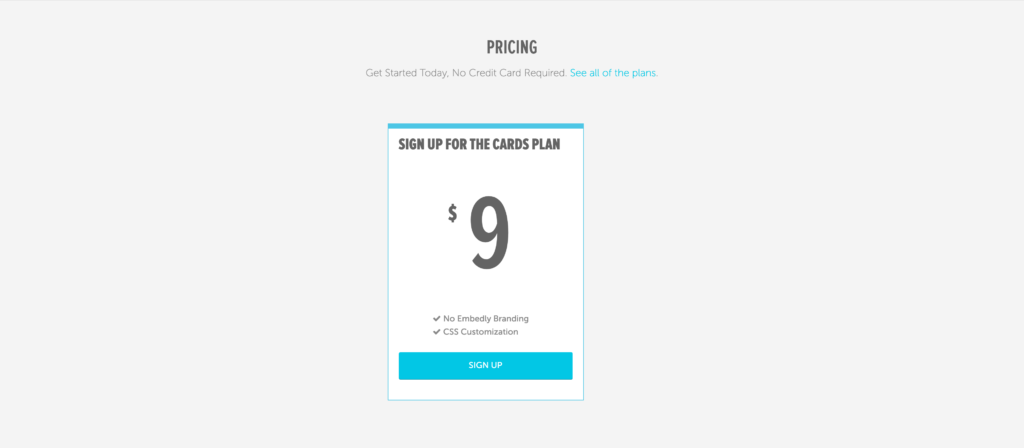
まずはアカウントを作成します。赤いSIGN UPのボタンをクリック。

Don’t have an account? SIGN UPとあるところで、SIGN UPをクリックします。

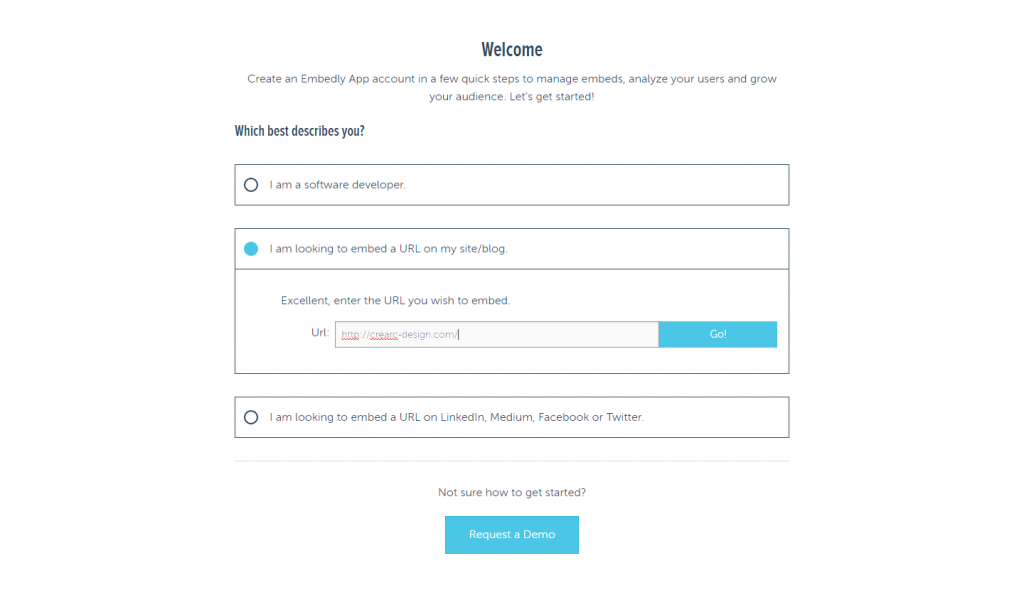
ブログに貼り付けるURLを作る場合には、I am looking to embed a URL on my site/blog.を選択して、自分のサイトのURLを入れます。
そしてGOをクリック。
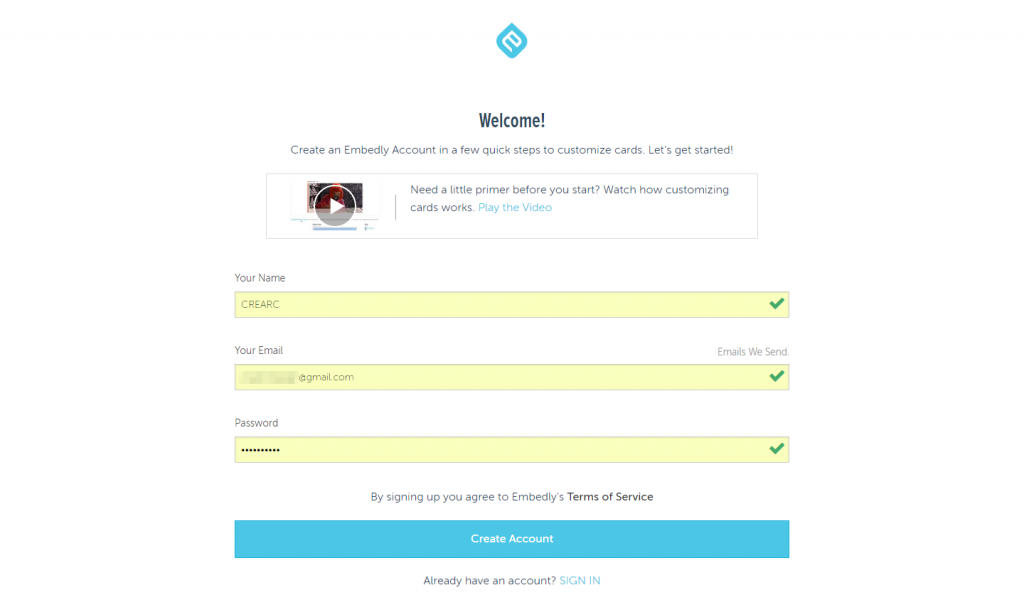
必要な項目を入力して、Create Accountをクリックします。
これでアカウントの作成は完了です。
Embedlyの使い方
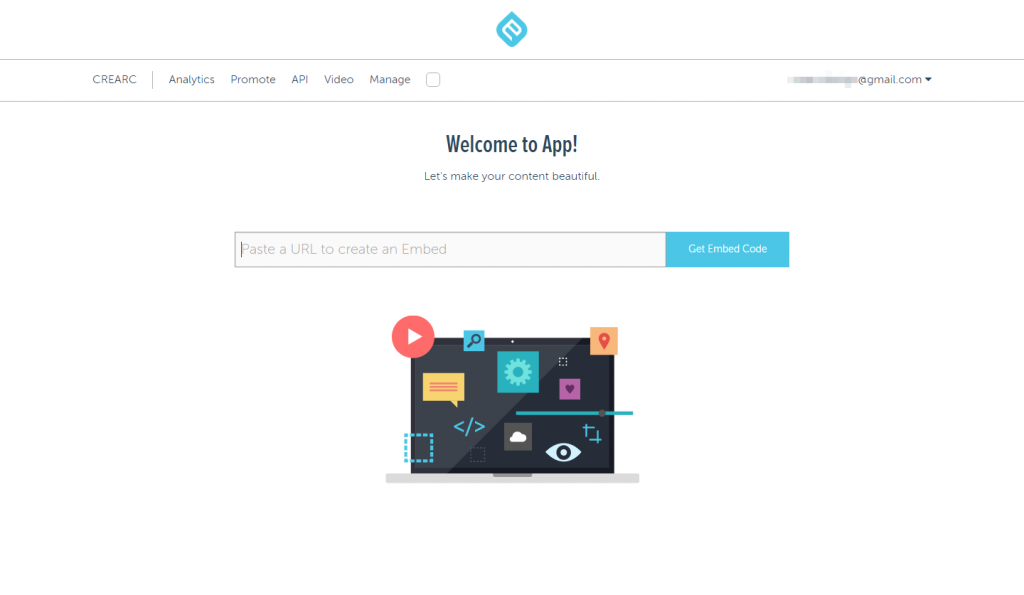
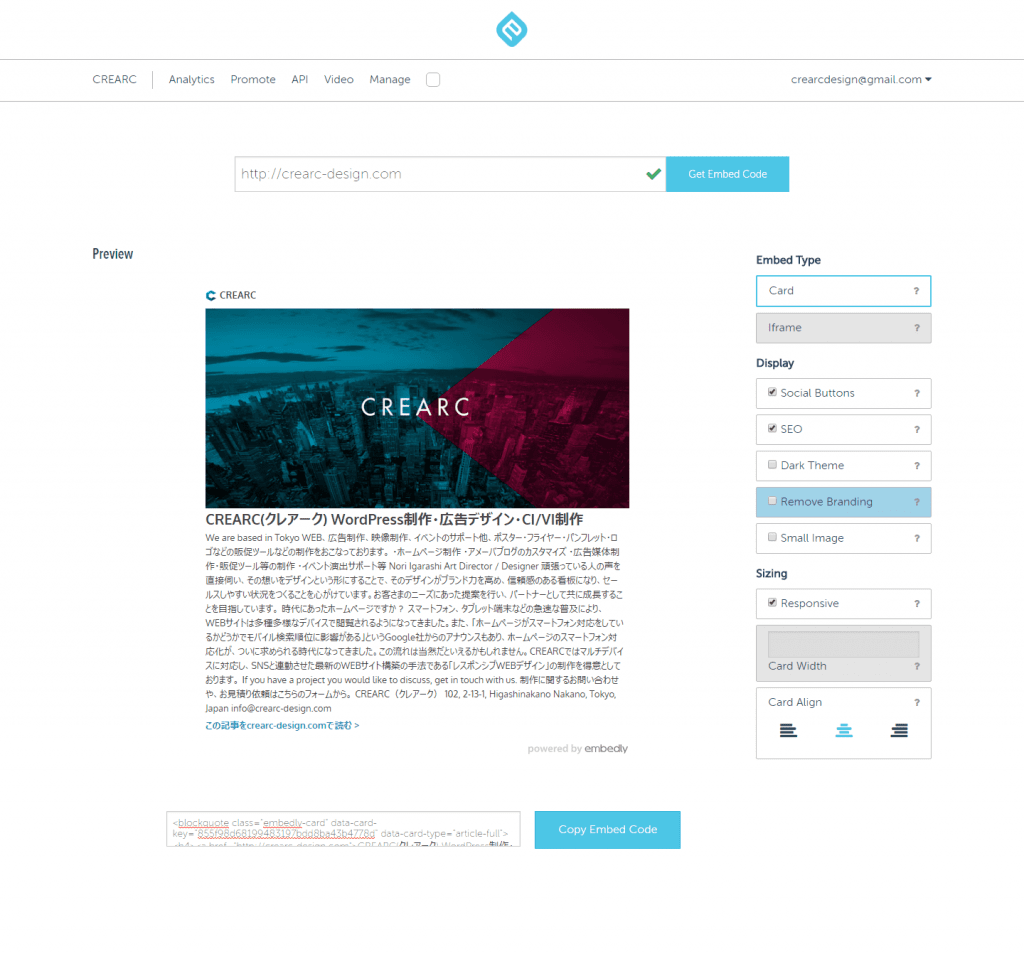
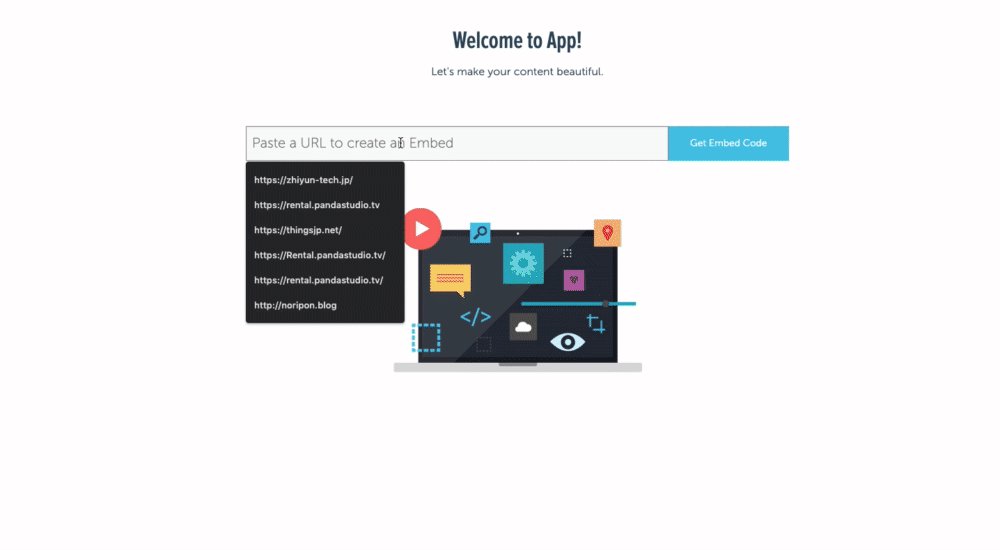
ダッシュボードへ行き、ボックス内にリンクを貼り付けたいURLを入力し、Get Embed Codeをクリックします。
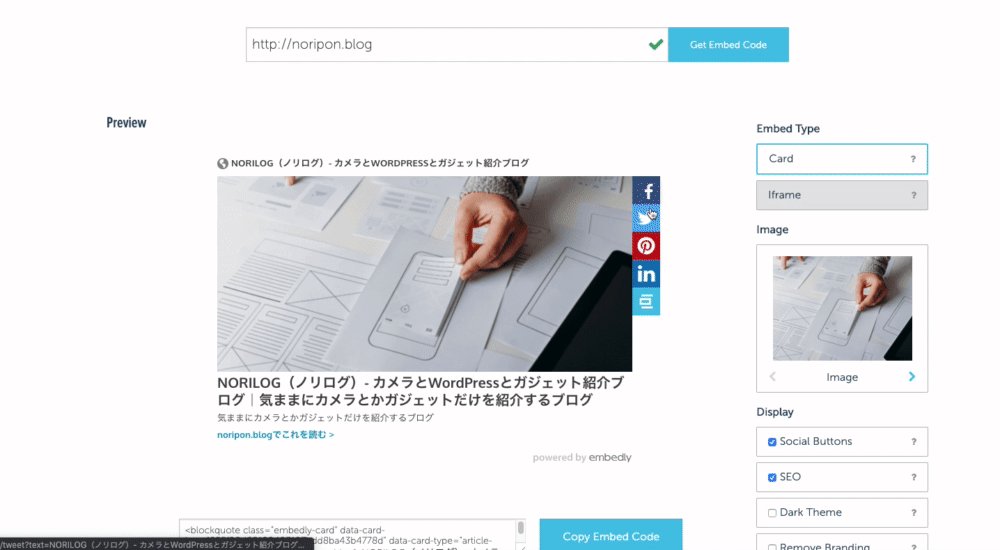
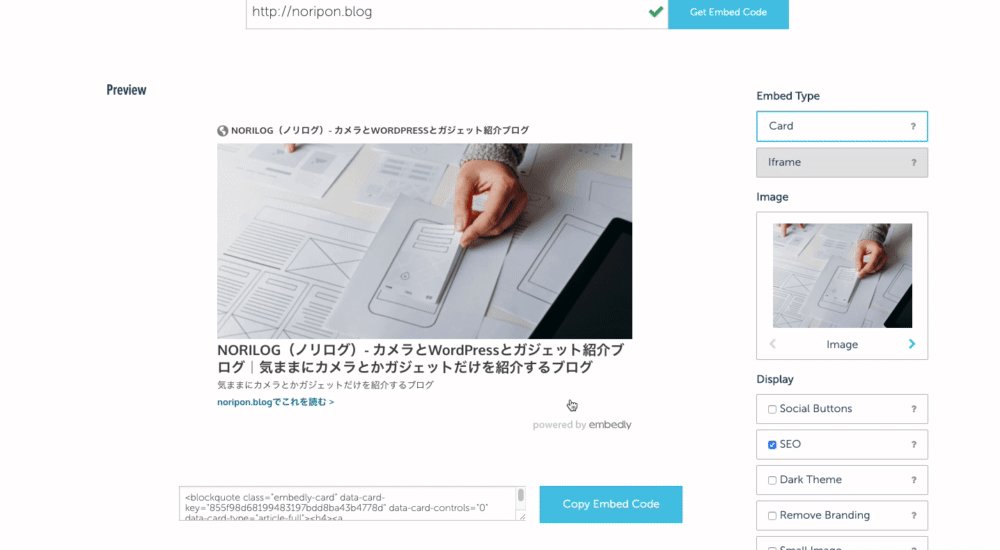
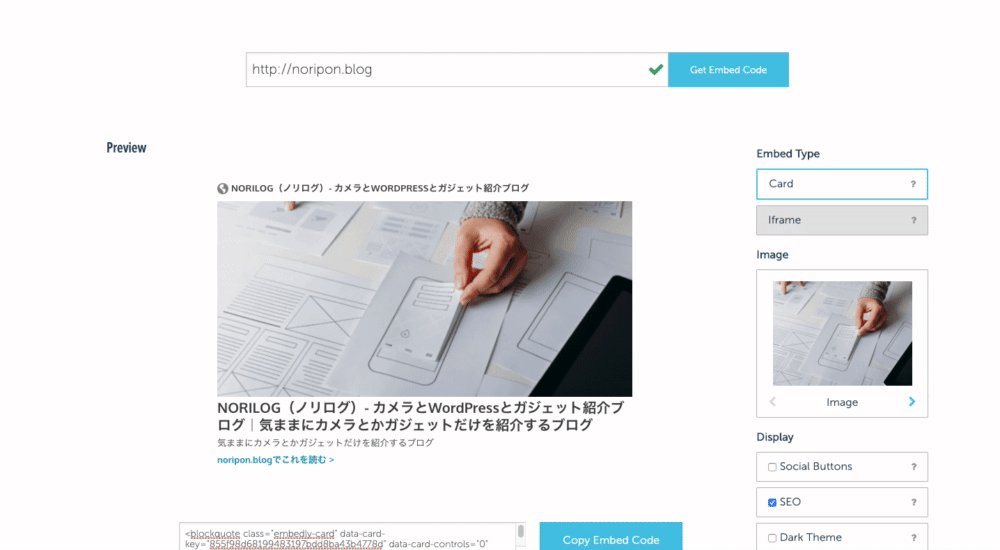
これでリンクの貼り付けが可能となります。一番下にあるCopy Embed Codeを押してソースのコピーができますので、それを貼り付けたい自分の記事内に貼り付けします。
Embedlyのロゴが入りますが。有料版にアップグレードするとロゴを取り消すことも可能です。また、画像にマウスオーバーすると出てくるSNSのアイコンは右のサイドバー内のSocial Buttonsのチェックボタンを外すことで消すことができます。
Embedlyの設定動画
チェックボタンをOn/Offするだけで色を変えたり、SNSボタンを外すなどの各種設定ができて非常に簡単です。WordPressのリンクカードの設定などもあるかもしれませんが、レスポンシブで表示できることを考えると非常に手軽で使いやすいツールです。

一番下に「下のHTMLをコピーしてサイトのソースに貼り付けてください」とあるので、そのソースコードを貼り付けたい場所へ貼り付けるだけでOKです。カスタマイズされた形で貼り付けることができます。
EmbedlyのWordPress用プラグイン
またWordPressユーザーの方はEmbedly専用のプラグインもあります。
Embedlyの使い方まとめ
ブックマークレットをブックマークバーにぶっこんでおいて、リンクしたいページを開いてからブックマークレットをクリックして使うこともできたりと、手軽にリンクを作成できます。結構手軽に、そして見栄えよくリンクを貼り付けることが可能です。
ブロガーであれば使わない手はないでしょう。非常に便利です。以上、外部リンクをかっこよく見せる「Embedly」の紹介でした。