本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
先日、自分のブログのRSSを購読で利用しているFeedlyに設定してみたら驚くことが!!
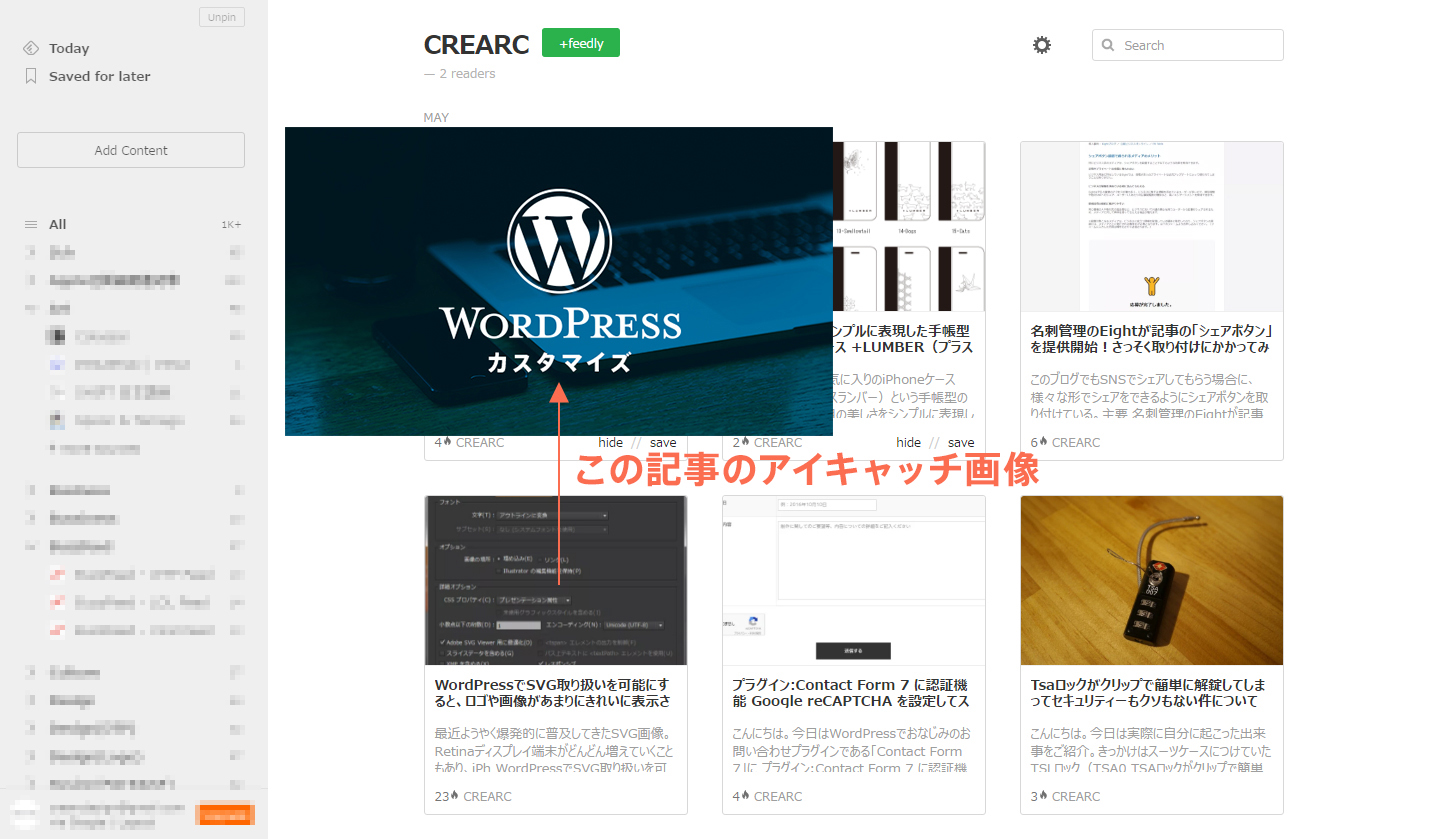
いままでせっせと作っていたアイキャッチ画像が一切反映されてない!!
引っ張ってきているのはどうやら本文中の画像のようで、アイキャッチに設定していた画像が使われない。
これではアイキャッチ画像もひとつひとつデザインして作っても意味がないので、Feedly側にWordPressで設定したアイキャッチ画像を渡す設定をfunctions.phpに設定してみました。
2012年からWordPressを利用。ブログを書いて公開はトータルで約660記事。Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
起きてた現象
見たときはほんとにショックでした。本来ならば下の画像のように、作成したアイキャッチ画像が入る予定が本文の画像として設定されている!これじゃなんだかわからないし、作ってる意味がない!
よくよく調べてみると原因はRSSフィードにWordPressで設定したアイキャッチ画像が出力されていないことが判明。
記事に設定したアイキャッチ画像(サムネイル画像)をRSS側へフルサイズで吐き出すように、functions.phpに以下のコードを追記。
functions.phpへの追記コード
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID,'full') . '</p>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');WordPressの表示設定でRSS/Atom フィードでの各投稿の表示を抜粋のみを表示していてもこれでアイキャッチ画像を表示することができます。

投稿記事のアイキャッチ画像確認
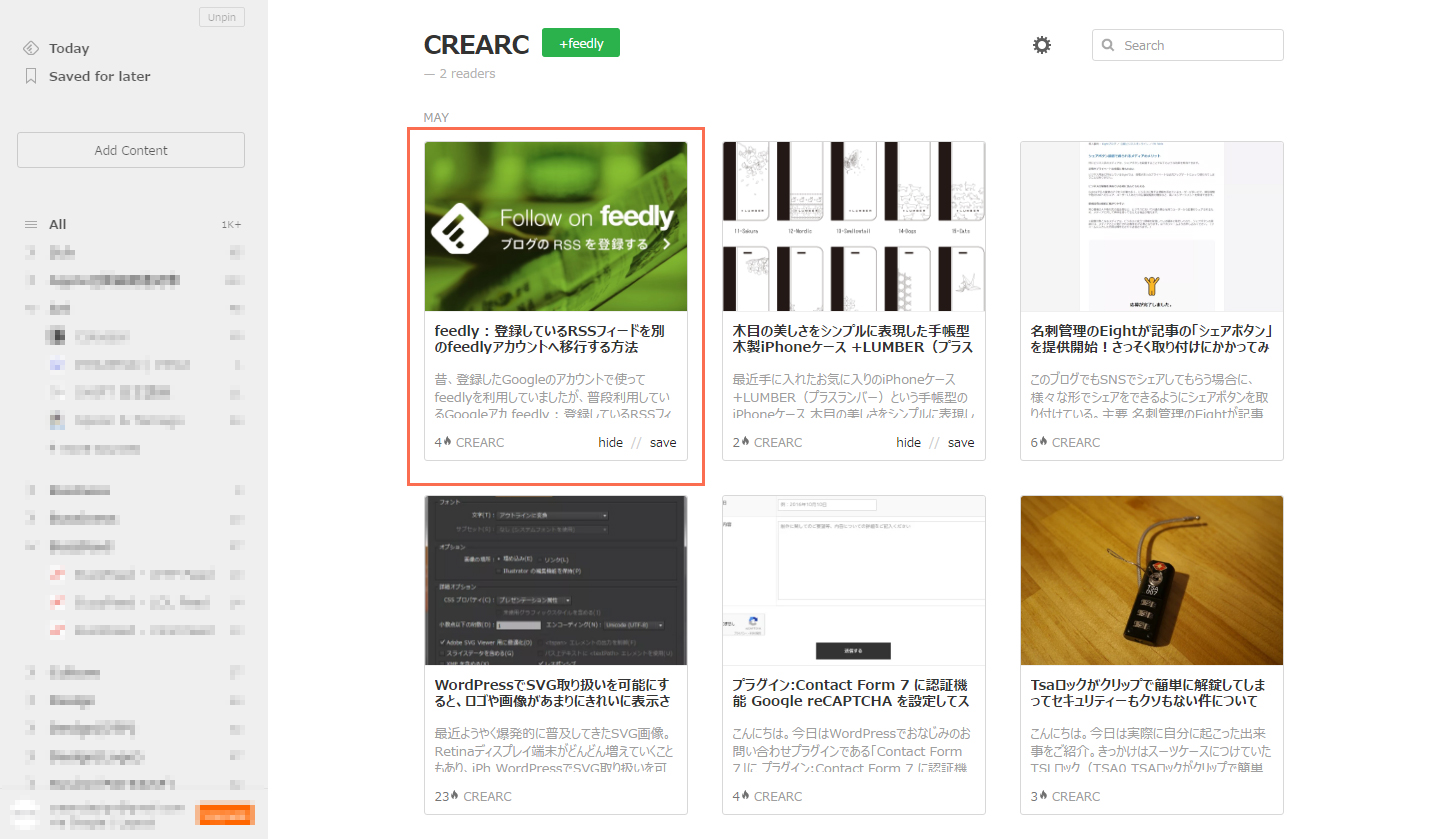
functions.phpに上記コードを設定後に再度Feedlyを使ってアイキャッチ画像が表示されているかどうか確認してみたところ、以下のようにきちんと表示されてました。
記事の内容がわかるようなアイキャッチ画像のデザインを設定しておくことで、読者の目に留まるかどうかにもかかってくるところなので、アイキャッチ画像のRSSへの受け渡し設定はしっかりと確認しておきたいところです。
せっかく時間をかけて作ったアイキャッチ画像が反映されてないと悲しくなってくるので、同じようなことで悩んでいる人がいたらぜひ参考にしてみてください。