本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
こんにちは。今日はWordPressでおなじみのお問い合わせプラグインである「Contact Form 7」に「Google reCAPTCHA」を導入してスパムやロボットを防止する方法をご紹介いたします。意外と簡単に設定でき、スパム問い合わせも排除できるので設定してみてはいかがでしょうか。
2012年からWordPressを利用。ブログを書いて公開はトータルで約660記事。Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
Google reCAPTCHA って?
少し前までは認証に文字を入力していたんですが、Google reCAPTCHAになってからは文字入力が不要になりました。下記のような「I’m not a robot」と書かれたチェックボックスをクリックするだけで認証が完了するようになっております。とても簡単に認証が完了するので導入しない理由はありません。
Google reCAPTCHA 紹介映像(英語)
1.Google reCAPTCHAの設定
まずはじめに、認証機能であるGoogle reCAPTCHAの設定を行い、Contact Form 7へ設定するSite KeyとSecret keyを作成します。このキーを作っておかないと、Contact Form 7で認証機能を利用できません。まずは以下のGoogle reCAPTCHAの公式サイトへ飛んでください。※ご利用にはGoogleのアカウントが必要となります。
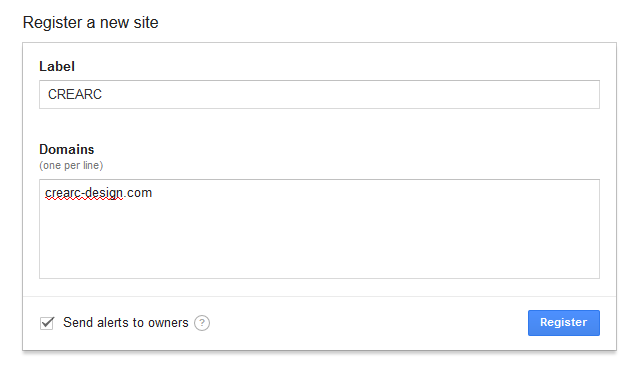
左上にある、青いボタン Get reCAPTCHA をクリックしてください。すると以下のようなボックスがでてくるので、 Label には適当な名前をつけて、 Domains には利用するサイトを設定して右下にある青い Register のボタンを押すと登録が完了します。
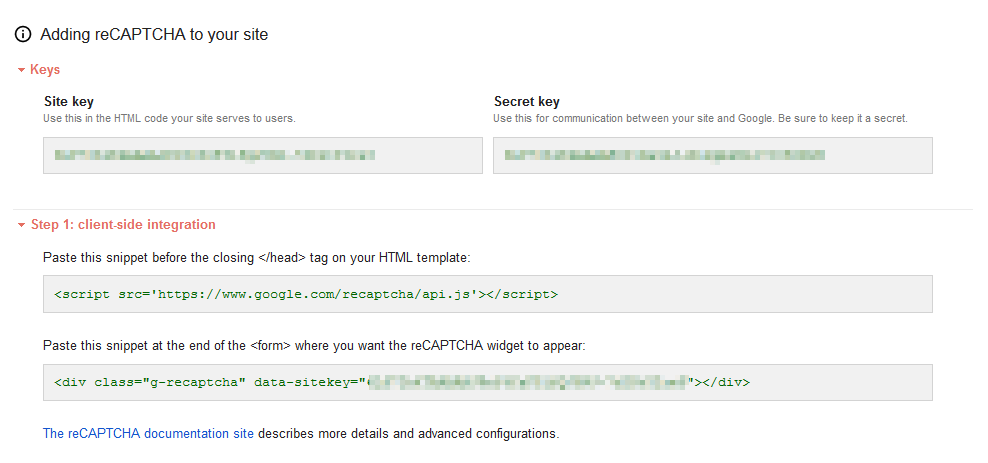
するとYour reCAPTCHA sitesに先ほど作成された名前がでてきます。それをクリックするとContact Form 7へ渡すSite KeyとSecret keyが以下の画面の中から確認ができます。またこのときにサイトに設定するスクリプトと、お問い合わせフォームへ設定するHTMLコードも一緒に生成されるのでコピペすれば設定できるようになってます。
これを今度はContact Form 7に設定します。
2.Contact Form 7の設定
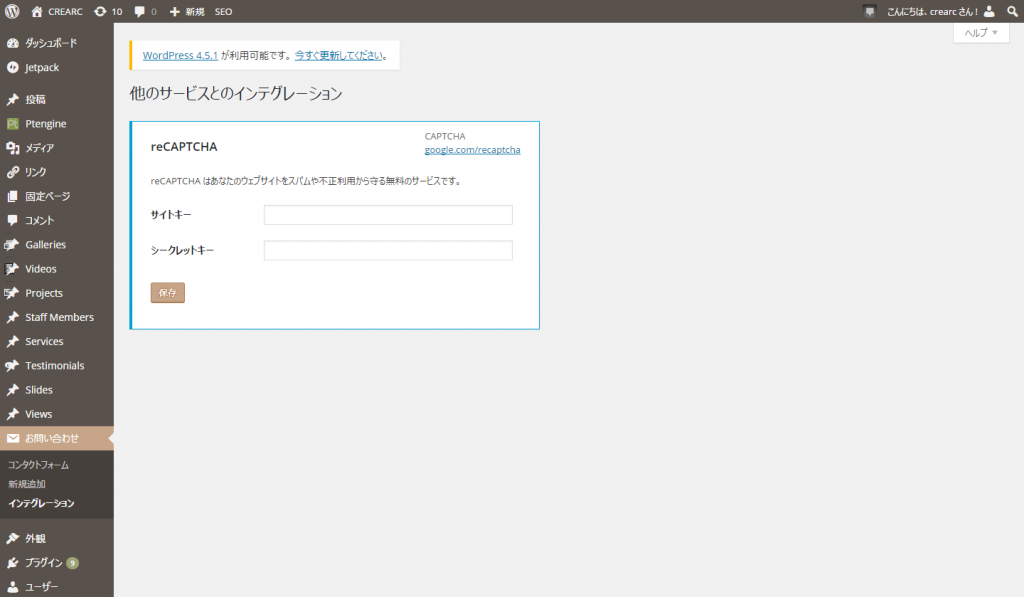
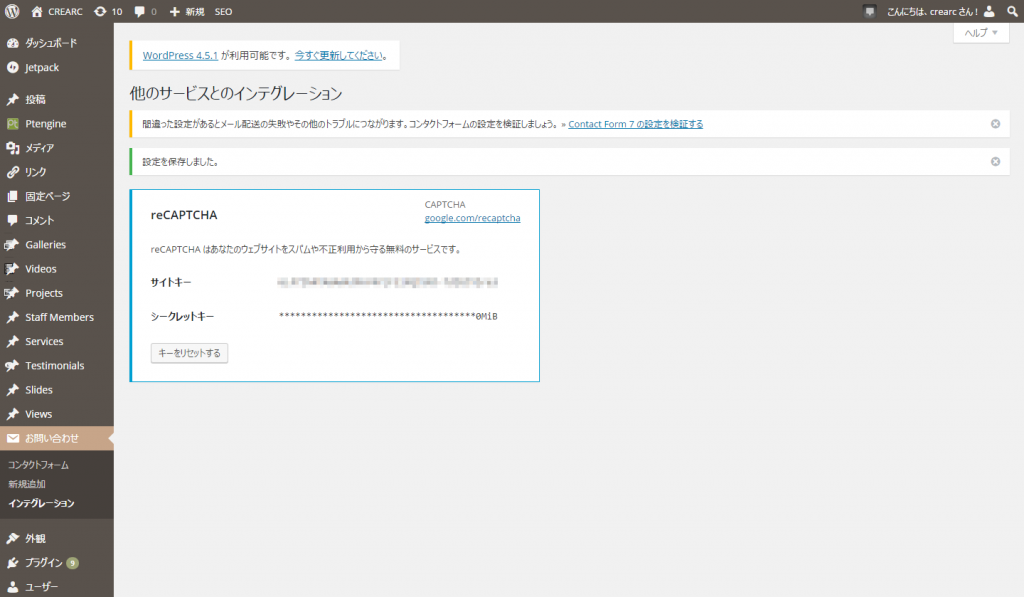
あとはWordPressの管理画面にログインし、Contact Form 7のお問い合わせ内にあるインテグレーションを選択します。
ここに先ほど生成したSite KeyとSecret keyを入れて保存ボタンを押すと設定が完了します。
次に下のスクリプトを自分のテーマのヘッダー部分 </head> 前に設定します。これでreCAPTCHAを呼び出すことができます。スクリプトを設定してないとお問い合わせフォームにHTMLコードを入れても表示されませんので注意してください。
[js]
<!–Google reCAPTCHA–>
<script src=’https://www.google.com/recaptcha/api.js’></script>
[/js]
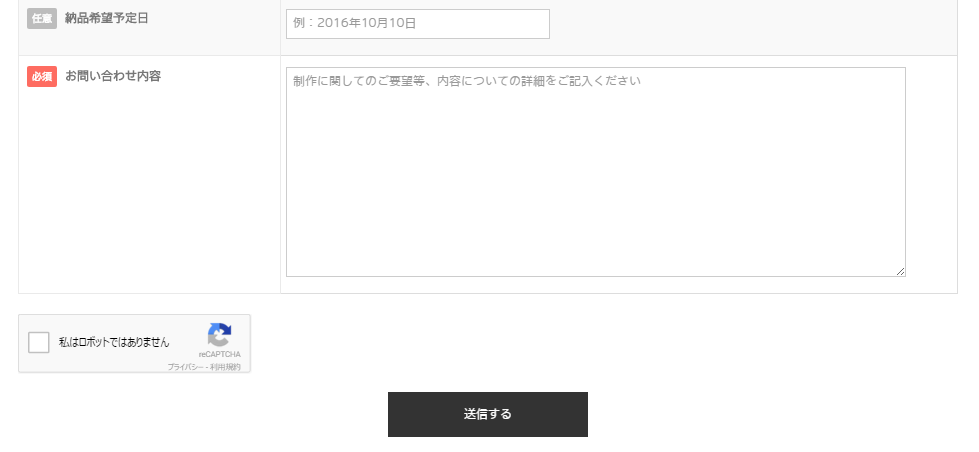
あとはお問い合わせフォームの送信ボタン前に[recaptcha]のコードを設定すると以下のように表示されます。
もしくは最初に生成されたときに作られた以下のHTMLコードをContact Form 7の設置したい場所に入れるとOKです。
※xxxxxの部分にはあなたのキーが入ります。
<div class="g-recaptcha" data-sitekey="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"></div>うまく表示されない場合は上のスクリプトコードの設置場所が間違っているか、コードの設置を忘れているかのどちらかです。
意外と簡単に設定ができるので、導入しない理由はみつからないですよね。ワンクリックで認証できてスパム問い合わせもこなくなるので非常に便利です。
Contact Form 7の公式サイトでも同じように設定方法を紹介しているので、チェックしてみてください。





[…] プラグイン:Contact Form 7 に認証機能 Google reCAPTCHA を設定してスパムを排除!… […]
記事のシェアありがとうございました。